Event Finder
Meteor Hackathon 2021

Overview
Event Finder is an AI-enhanced social platform designed to help people reconnect and build new relationships during and after the COVID pandemic. After lockdowns, many people experienced social isolation, creating a critical need for connection.
Built for Meteor Hackathon 2021, Event Finder allows users to create and discover local events, facilitating meaningful social interactions. The platform uses intelligent matching algorithms to connect people with events that align with their interests.

What I Learned
This was my first hackathon experience, and it taught me invaluable lessons in time management and collaborative development. Working under a 5-day deadline while managing other coursework demonstrated the power of effective teamwork and structured planning.
Despite initial doubts about completing the project in such a short timeframe, we successfully implemented over 90% of our planned features. This experience prepared me for future hackathons and taught me to balance ambitious goals with practical execution.

My Contributions
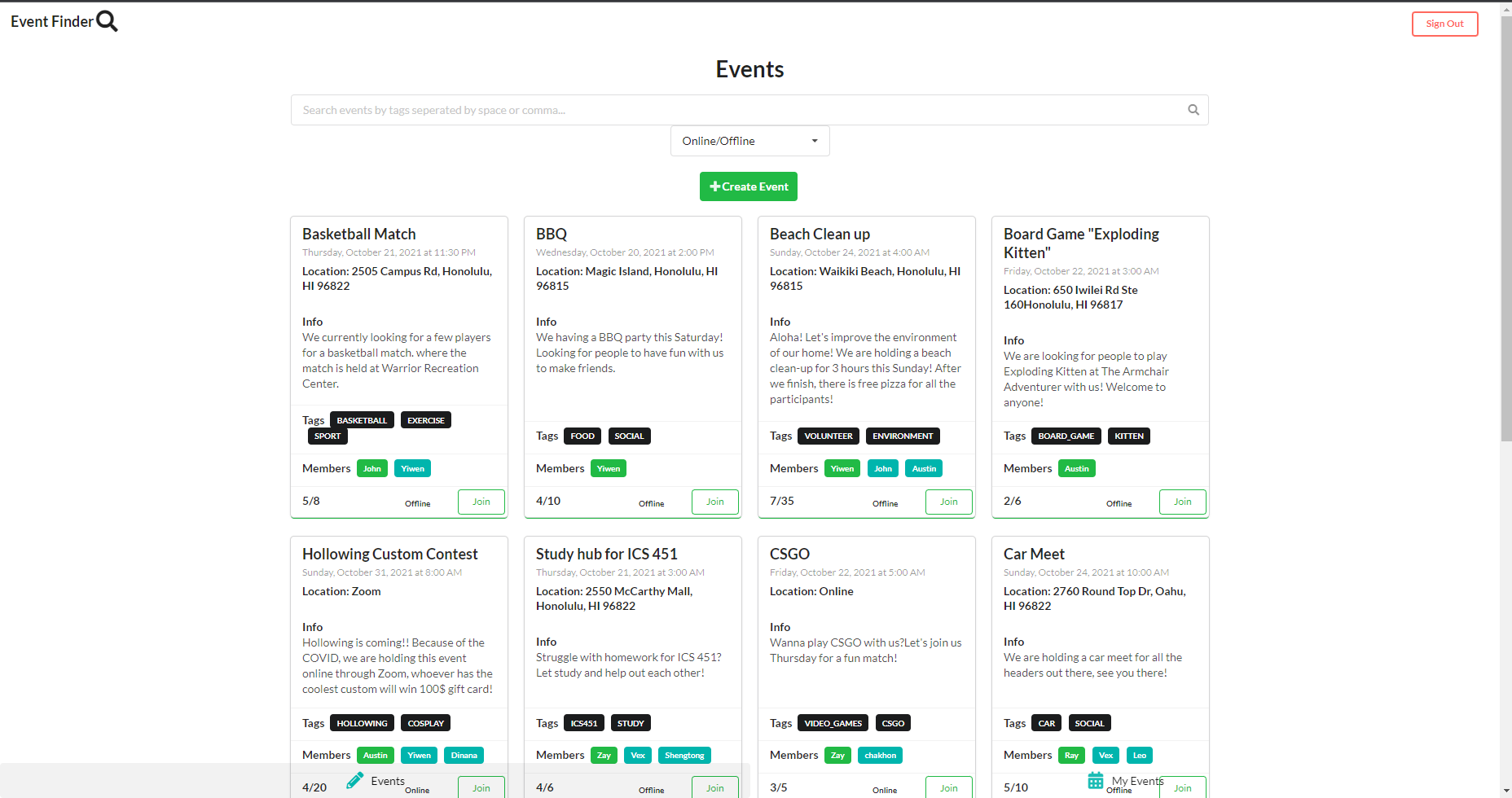
I focused on frontend development and event management functionality:
- Designed and implemented the event creation form with validation
- Built the event display system with intelligent filtering
- Created smart filters for events page and user dashboard to hide joined/created/full events
- Contributed to UI/UX improvements and bug resolution
One key challenge was deciding whether to implement geolocation features. With the deadline approaching, we made the strategic decision to focus on core functionality and UI polish, which ultimately led to a more polished final product.
Links
Contact Info
If have any question
Email meTry out the night/day mode